최근 들어 그동안 띄엄띄엄하던 블로그 게시글을 작성 관리해보려고,
티스토리 블로그를 재셋팅하던 중, 몇년 전까지만 해도 없던 메뉴들이 많아서
적잖이 당황했습니다. ㅎㅎ
당연히도, 사용자들의 편의성 향상을 위해서 많은 메뉴들과 신기술들이 적용된 듯한데요,
저처럼 시대에 뒤쳐지지 않기 위해 사투를 벌이는 중장년층들에게는 이러한 변화도 적응해 나가려면,
시간과 노력이 필요한 것 같습니다.
일단은 블로그 아이콘을 넣어준 뒤, 그 아래를 보니 파비콘이라는 이미지를 넣는 곳이 있네요.

엥?? 이건 뭐지???
이름이 생소하여, 찾아보니.. 아하~!!! 싶습니다.
파비콘이란?
'즐겨찾기 아이콘(favorites icon)'의 줄임말로, 특정 웹사이트에 방문했을 때 웹사이트 주소 옆이나 브라우저 탭에 나타나는 작은 아이콘을 가리킨다.
라고 하는 군요.... 간혹 웹서핑을 하다보며는, 주소창 바로 왼쪽에 조그만한 아이콘이 뜨는 사이트들이 있는데 바로 그걸 말하는 것 같습니다.
뭐. 사이트를 차별화시킬 수 있는 아이템 같아서, 하나 넣어주기로 합니다.
그런데 어떻게 만들어서 넣어야 하지??
확장자도, jpg. gif, png 등의 이미지가 아닌, ico 확장자네요....
그래서 찾아 봤습니다. 포털웹에서 파비콘이라고 검색하니, 바로 위에 뜨는 사이트 하나가 있네요.
'favicon.ico Generator'라는 제목의 사이트입니다.
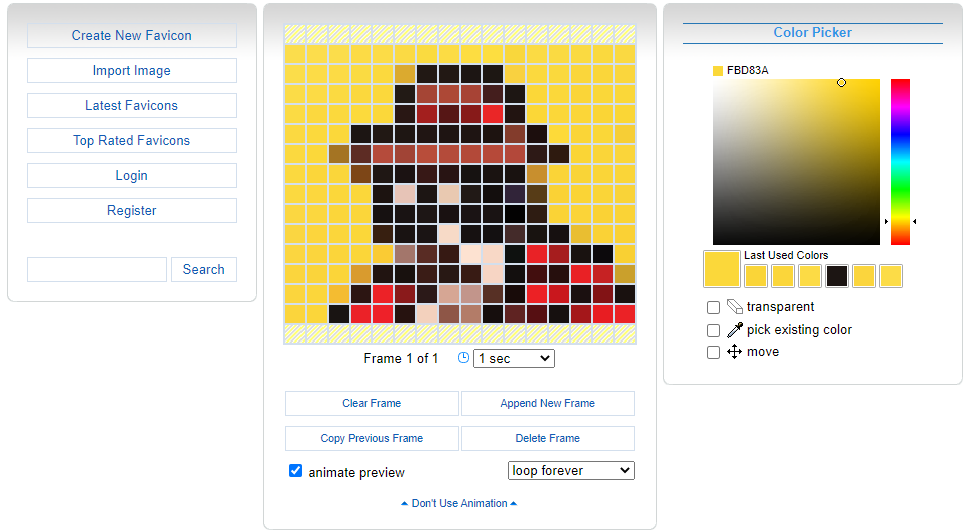
링크를 클릭하고 들어가면, 아래와 같은 포토샵 비스꾸리한 화면이 나오고,
왼쪽 메뉴의 Inport image 버튼을 클릭한 후, 파비콘으로 사용할 이미지를 업로드 해줍니다.

저는 블로그 아이콘으로 사용했던 이미지의 가운데
썬글라스 할아버지 얼굴을 파비콘으로 사용하도록 해보겠습니다.
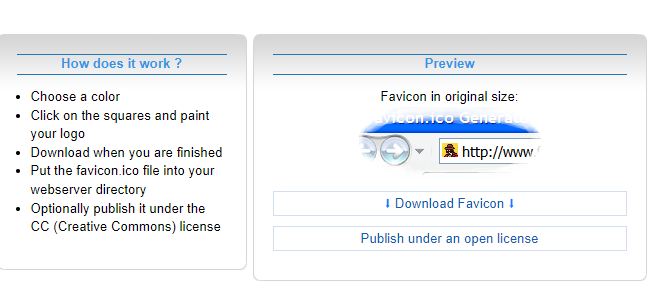
업로드 후, 아래 쪽 중간에 download favicon 이라는 버튼을 클릭하면 ico확장자 파일로 바로 저장이 되는 군요.
아래와 같은 버튼입니다.

아차 여기서 한가지 주의할 점은, 이 사이트를 이용하기 위해서는 간단한 register 절차를 거쳐서 로그인을 하셔야 한다는 것.
하지만 진짜 너무너무 간단한 절차라서.. 그냥 30초면 끝난다는 것. 이름/이메일/비번 이렇게 입력만 해주고 엔터쳐주면,
별도 확인 절차 없이 바로 가입 및 로그인 되서, 파비콘 작업을 계속 할 수 있었습니다.
이렇게 생성된 파비콘을 티스토리 블로그의 아이콘 및에 파비콘 설정항목에 업로드 시켜주었습니다.

자, 이제 파비콘이 제대로 작동하는지 봐야 겠네요.
어?? 그런데 주소창 왼쪽에 위치한다는 말이... 주소를 적어 넣을 수 있는 주소창 왼쪽이 아니라, 맨 위쪽 메뉴바의 맨위쪽 공간의 주소 왼쪽이라는 말이군요.
파비콘이 놓이는 위치는 아래 이미지 참조해주세요.

만들어 놓고 보니까, 왠지 아날로그틱하고 감성적이고, 뭔지 모르지만 좋네요. ㅎㅎㅎ
과거 미니홈피가 떠오르는 이미지 입니다.
그럼, 파비콘에 대한 사용설명서 여기서 마치도록 하겠습니다. ^^
'사용설명서' 카테고리의 다른 글
| 블로그에 유튜브 동영상 올릴 때, PC 핸드폰 사이즈에 맞게 동영상 크기 자동 조절되게 하는 방법. (0) | 2021.12.30 |
|---|---|
| 아이닉 에어프라이어 주의사항 및 사용팁 (AO-16L) (0) | 2021.12.27 |
| 아이닉 AO-16L 에어프라이어 최저가 및 매뉴얼 제품정보 (0) | 2021.12.27 |
| 윈도우 10 바탕화면 디스플레이 설정 시, '이 작업을 수행하기 위해 이 파일과 연결된 앱이 없습니다' 오류 해결 방법 알려드려요. (0) | 2021.12.25 |
| 코로나 검사 결과 빨리 받는 방법 - 평택 굿모닝병원 선별진료소 정확한 위치 알려줍니다. (0) | 2021.12.24 |




댓글