티스토리, 워드프레스 등의 블로그를 운영하면서 블로그를 더 풍부하게 꾸며주기 위해서 필요한 것들 중 하나가 바로 CSS인 것 같습니다. 그 중에서도 CSS 링크버튼. 이 링크버튼 서식을 적용하느냐 안하느냐에 따라 방문자의 재방문율이 달라지고 클릭율 또한 달라지니, 블로그를 운영하시는 분들이라면 이 CSS 링크버튼을 최대한 잘 활용할 줄 아셔야 합니다.
그럼 오늘은, 이 CSS 링크버튼을 손쉽게 만드는 방법과 자신의 블로그에 CSS 링크버튼 서식을 적용하는 방법, 그리고 글을 쓸 때 사용하는 방법 등에 대해서 자세히 살펴보도록 하겠습니다. 관련 정보 찾고 계셨던 분들에게 조금이나마 도움이 되길 바랍니다.
1. 버튼제너레이터 사용하기 (Button Generator)
우선 CSS 링크버튼을 만들어주어야 하는데요, CSS 코드를 직접 다룰 줄 아시는 분들은 이 코드를 구성하시면 되겠지만, 저와 같은 일반인들은 코드생성할 줄 모르니, 버튼제너레이터라는 손쉬운 프로그램을 사용해보도록 합시다.
위 링크가 이 버튼제너레이터라는 프로그램으로 만든 CSS 링크 버튼입니다. 이 링크를 타고 들어가 보시면, 아래와 같은 화면을 볼 수 있는데요, 왼쪽의 여러가지 버튼 스타일을 가져다가 오른쪽에 있는 메뉴들을 이용해 자신이 원하는 스타일로 만들어 낼 수 있습니다.

자신이 원하는 스타일의 버튼을 만든 다음, 'Get Code'를 클릭해주면 아래와 같이 오른쪽에 해당 CSS 코드를 볼 수 있습니다. 이 코드를 복사해줍니다.

조금 더 디테일하게 들어가자면, 아래 코드 이미지를 보시면, 정확히 말하면 아래쪽 큰 박스 안 코드가 바로 CSS 코드이고, 위쪽 한줄은 나중에 myButton이라는 CSS class를 불러와 사용하게 될 서식 코드입니다. 사용할 때 따로 사용하게 되니 분류를 해놓으시기 바랍니다.

2. 티스토리에 CSS 코드 넣어주기
이렇게 만들어진 CSS 코드를 티스토리에서 사용할 수 있게 먼저 넣어주도록 하겠습니다.
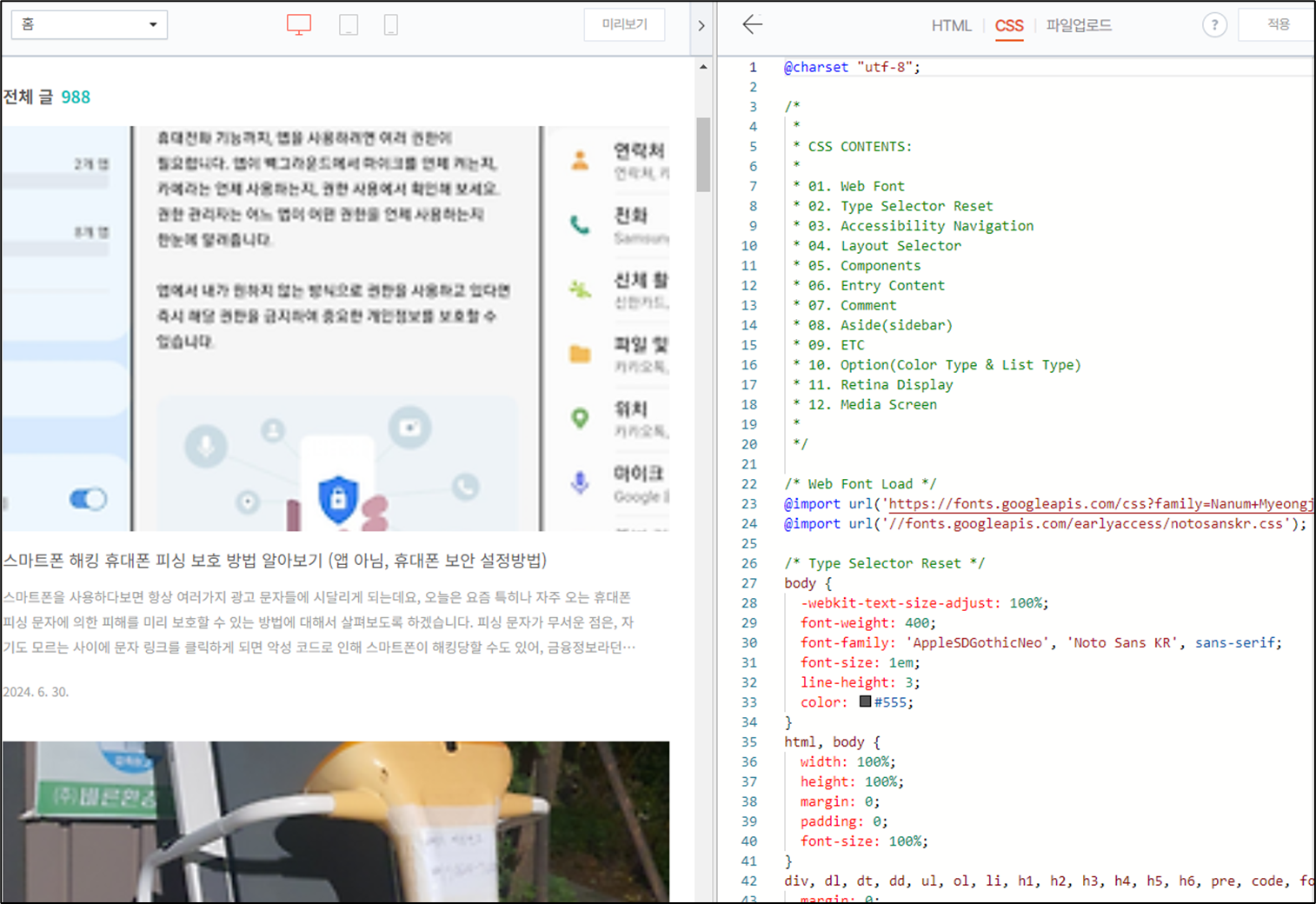
먼저 관리자홈에서 꾸미기 > 스킨편집 > CSS로 들어가시면 아래와 같이 현재 블로그에 적용되고 있는 CSS 코드들이 나오는 화면을 볼 수 있습니다.
저는 아래와 같이 넣어주었습니다. 위치는 어디든 상관없습니다. 코드를 붙여넣기 해주고 나서 위에 적용을 클릭.

그 다음 할 일이 포스팅에 넣을 때 사용할 수 있도록 서식화 시켜주어야 하는데요, 아래 화면처럼 블로그 관리홈의 서식관리로 들어가 서식쓰기를 눌러줍니다.

그런 다음 아래와 같이 <div><center><a href="#" class="myButton">TEXT</a></center></div>라고 적어주시고, 저장을 해줍니다. 그럼 '버튼1'이라는 서식이 하나 생성이 되었습니다.

여기에서 주의하실 점이 있다면, 위와 같은 코드를 넣어줄 때, 'HTML 블록'을 열어서 그안에 기입을 해야합니다. 비슷하게 생긴 '코드 블록'을 열고 작성하면 제대로 작동을 하지 않으니 주의해주시기 바랍니다.
3. 버튼 서식 포스트 쓸 때 사용해보기
그럼 이제 만들어진 버튼 서식을 실제 포스팅을 쓸 때 사용해보아야 겠지요?
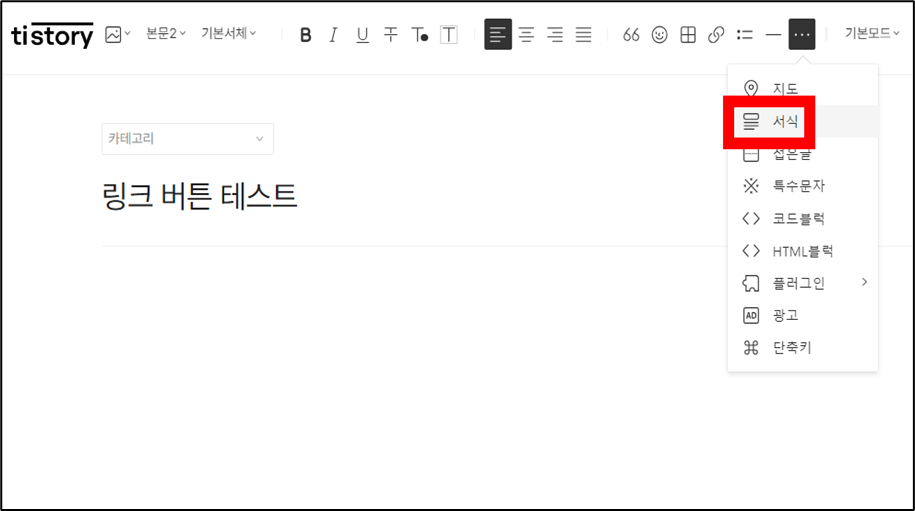
티스트로 블로그에서 글쓰기를 눌러서 글쓰는 화면을 띄워줍니다. 이 화면의 맨 오른쪽 위에 3개점 메뉴를 클릭합니다.

그럼 여러가지 메뉴가 쭈욱 나오는데 여기에서 '서식' 클릭

그 다음 아까 만들어둔 '버튼1'이 있는데 이 서식을 사용하겠노라고, 이 서식을 클릭합니다.

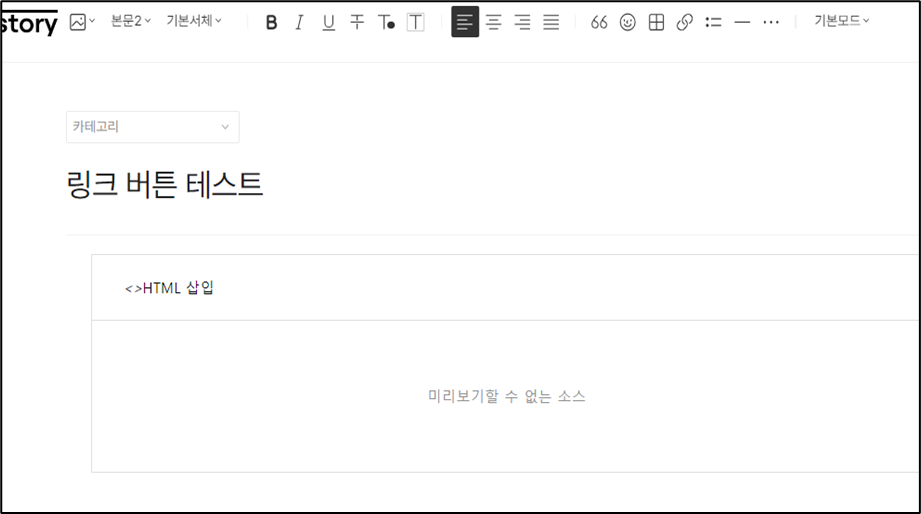
그러면 아래와 같이 미리보기 할 수 없는 소스락 하는 HTML코드블록이 나옵니다. 이부분을 클릭해서 위에 뜨는 수정을 누르면

아래와 같이 HTML 코드를 수정할 수 있는 창이 뜨는데, <a> </a> 사이에 원하는 내용의 글을 적어 줍니다.

확인을 누르고 나온 다음, 미리보기를 해보면, 아래와 같이 정상적으로 서식이 적용됨을 알 수 있습니다. 이제 포스팅을 할 때 링크버튼을 활용할 수 있겠지요?

3~4가지 링크버튼 서식을 미리 만들어두고, 시기적절하게 포스팅에 잘 활용해준다면, 훌륭한 도구가 될 수 있습니다.
'유용한 정보' 카테고리의 다른 글
| 하와이 렌터카 Hertz 회원가입 및 차량 렌트 방법 알아보기 (호놀룰루 와이키키 해변 Hertz 할인코드) (60) | 2024.07.06 |
|---|---|
| 미국 하와이 여행 비자 (ESTA 이스타) 신청 방법, 하와이 여행 준비물 (33) | 2024.07.02 |
| 오래된 러닝머신 대형폐기물 쉽게 버리는 꿀팁 (폐기물앱 빼기 사용법 화성시 대형폐기물 스티커 가격표) (0) | 2024.06.29 |
| 대학입시자료 전국 간호학과 설치 대학 및 수시전형 모집인원 경쟁률 순위 (학생부교과전형 학생부종합전형 논술전형) (1) | 2024.06.16 |
| 2025년 대학입시자료 전국 대학별 치의예과 학생부종합전형 신입생 모집현황 (2023년 2024년 수시 합격컷 경쟁률) (29) | 2024.06.11 |




댓글